Babyshow是工程名称,线上叫做晒娃,此款App是17年春季左右上线的,却郁郁不得志。看到其中代码,百味回转。
TirmView实现效果
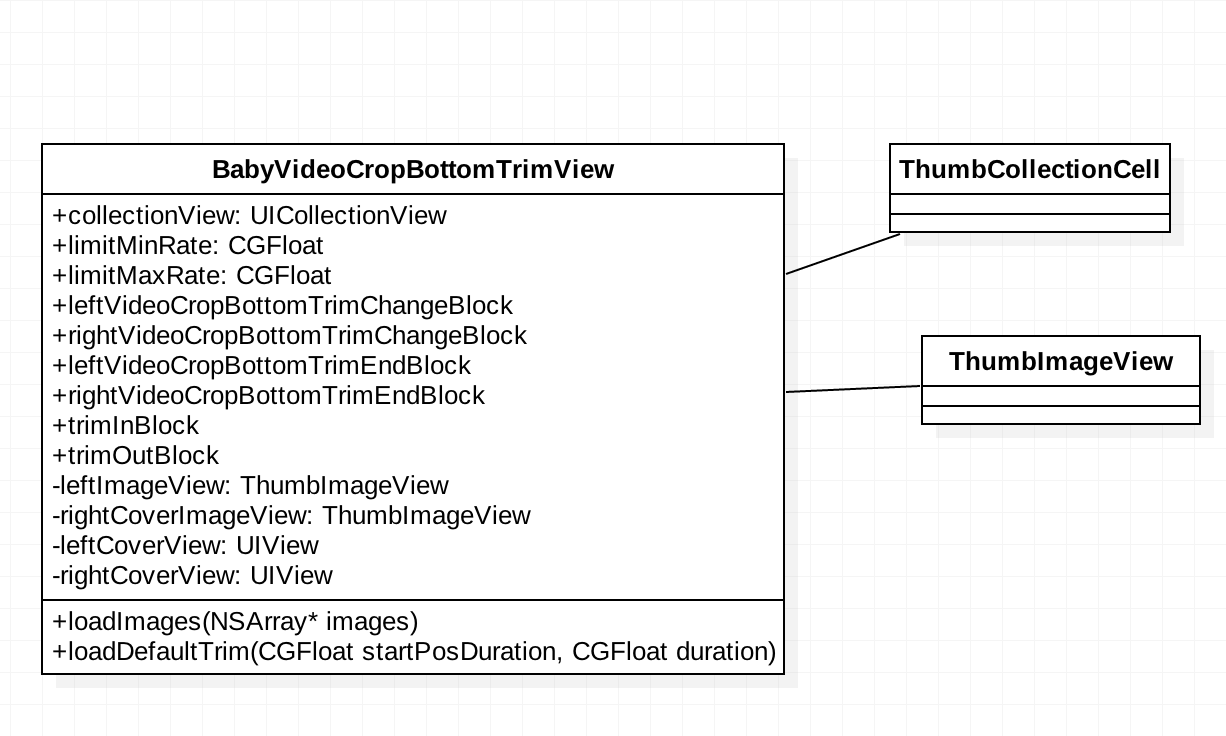
类图

code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
#import <UIKit/UIKit.h>
typedef void(^BabyVideoCropBottomTrimChangeBlock)(CGFloat progress);
@interface BabyVideoCropBottomTrimView : UIView
@property(nonatomic, readonly) UICollectionView *collectionView;
@property(nonatomic, assign) CGFloat limitMiniRate;
@property(nonatomic, assign) CGFloat limitMaxRate;
@property(nonatomic, copy) BabyVideoCropBottomTrimChangeBlock leftVideoCropBottomTrimChangeBlock;
@property(nonatomic, copy) BabyVideoCropBottomTrimChangeBlock rightVideoCropBottomTrimChangeBlock;
@property(nonatomic, copy) BabyVideoCropBottomTrimChangeBlock leftVideoCropBottomTrimEndBlock;
@property(nonatomic, copy) BabyVideoCropBottomTrimChangeBlock rightVideoCropBottomTrimEndBlock;
@property(nonatomic, copy) BabyVideoCropBottomTrimChangeBlock trimInBlock;
@property(nonatomic, copy) BabyVideoCropBottomTrimChangeBlock trimOutBlock;
- (void)loadImages:(NSArray<NSString *> *)images;
- (void)loadDefaultTrim:(CGFloat)startPosDuration duration:(CGFloat)duration;
@end
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
#import "BabyVideoCropBottomTrimView.h"
#import "ThumbCollectionCell.h"
#import "ThumbImageView.h"
@interface BabyVideoCropBottomTrimView () <UICollectionViewDelegate, UICollectionViewDataSource>
@property(nonatomic, strong) UICollectionView *collectionView;
@property(nonatomic, strong) ThumbImageView *leftImageView;
@property(nonatomic, strong) ThumbImageView *rightCoverImageView;
@property(nonatomic, strong) UIView *leftCoverView;
@property(nonatomic, strong) UIView *rightCoverView;
@property(nonatomic, strong) NSArray<NSString *> *images;
@property(nonatomic, assign) CGFloat controlSpace;
@property(nonatomic, assign) CGFloat handleWidth;
@end
@implementation BabyVideoCropBottomTrimView {
}
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
[self configDefault];
[self createViews];
[self addEvent];
}
return self;
}
- (void)loadImages:(NSArray<NSString *> *)images {
self.images = images;
[self.collectionView reloadData];
}
- (void)loadDefaultTrim:(CGFloat)startPosDuration duration:(CGFloat)duration {
CGPoint leftTransationPoint = CGPointMake(CGRectGetWidth(self.collectionView.frame) * startPosDuration, 0);
[self moveLeftHandle:leftTransationPoint];
CGPoint rightTransationPoint = CGPointMake(CGRectGetWidth(self.collectionView.frame) * (-1 + startPosDuration + duration), 0);
[self moveRightHandle:rightTransationPoint];
}
- (void)configDefault {
self.controlSpace = 20;
self.handleWidth = 10;
}
- (void)createViews {
[self addSubview:self.collectionView];
[self addSubview:self.leftCoverView];
[self addSubview:self.rightCoverView];
[self addSubview:self.leftImageView];
[self addSubview:self.rightCoverImageView];
}
- (void)addEvent {
UIPanGestureRecognizer *panGestureRecognizer = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)];
[self.leftImageView addGestureRecognizer:panGestureRecognizer];
UIPanGestureRecognizer *rightpanGestureRecongizer = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(rightPan:)];
[self.rightCoverImageView addGestureRecognizer:rightpanGestureRecongizer];
}
- (void)pan:(UIPanGestureRecognizer *)panGestureRecognizer {
CGPoint translatedPoint = [panGestureRecognizer translationInView:self];
CGFloat x = panGestureRecognizer.view.center.x + translatedPoint.x;
CGFloat limitWidth = self.limitMiniRate * CGRectGetWidth(self.collectionView.frame);
if (x < self.controlSpace - CGRectGetWidth(self.leftImageView.frame) / 2.0f) {
x = self.controlSpace - CGRectGetWidth(self.leftImageView.frame) / 2.0f;
} else if (x + CGRectGetWidth(self.leftImageView.frame) / 2.0f + limitWidth >= CGRectGetMinX(self.rightCoverImageView.frame)) {
if ([self canRightHandleMove2Right]) {
[self moveRightHandle:translatedPoint];
} else {
x = CGRectGetMinX(self.rightCoverImageView.frame) - CGRectGetWidth(self.leftImageView.frame) / 2.0f - limitWidth;
}
}
if ([self needRightHandleMove2Left:translatedPoint]) {
[self moveRightHandle:translatedPoint];
}
CGFloat rate = (x - self.controlSpace + CGRectGetWidth(self.leftImageView.frame) / 2.0f) / CGRectGetWidth(self.collectionView.frame);
switch (panGestureRecognizer.state) {
case UIGestureRecognizerStateBegan:
case UIGestureRecognizerStateChanged: {
if (self.leftVideoCropBottomTrimChangeBlock) {
self.leftVideoCropBottomTrimChangeBlock(rate);
}
}
break;
case UIGestureRecognizerStateEnded: {
if (self.leftVideoCropBottomTrimEndBlock) {
self.leftVideoCropBottomTrimEndBlock(rate);
}
}
break;
}
if (self.trimInBlock) {
self.trimInBlock(rate);
}
CGRect coverFrame = self.leftCoverView.frame;
coverFrame.size.width = x - self.controlSpace + self.handleWidth / 2.0f;
self.leftCoverView.frame = coverFrame;
self.leftImageView.center = CGPointMake(x, CGRectGetHeight(self.frame) / 2.0f);
[panGestureRecognizer setTranslation:CGPointZero inView:self];
}
- (void)rightPan:(UIPanGestureRecognizer *)panGestureRecognizer {
CGPoint translatedPoint = [panGestureRecognizer translationInView:self];
CGFloat x = panGestureRecognizer.view.center.x + translatedPoint.x;
CGFloat limitWidth = self.limitMiniRate * CGRectGetWidth(self.collectionView.frame);
if (x - CGRectGetWidth(self.rightCoverImageView.frame) / 2.0f - limitWidth < CGRectGetMaxX(self.leftImageView.frame)) {
if ([self canLeftHandleMove2Left]) {
[self moveLeftHandle:translatedPoint];
} else {
x = CGRectGetMaxX(self.leftImageView.frame) + CGRectGetWidth(self.rightCoverImageView.frame) / 2.0f + limitWidth;
}
} else if (x - CGRectGetWidth(self.rightCoverImageView.frame) / 2.0f >= CGRectGetWidth(self.frame) - self.controlSpace) {
x = CGRectGetWidth(self.frame) - self.controlSpace;
}
if ([self needLeftHandleMove2Right:translatedPoint]) {
[self moveLeftHandle:translatedPoint];
}
NSLog(@"collectionView/width = %lf x======%lf", CGRectGetWidth(self.collectionView.frame), x);
CGFloat rate = (x - self.controlSpace - CGRectGetWidth(self.leftImageView.frame) / 2.0f) / CGRectGetWidth(self.collectionView.frame);
switch (panGestureRecognizer.state) {
case UIGestureRecognizerStateBegan:
case UIGestureRecognizerStateChanged: {
if (self.rightVideoCropBottomTrimChangeBlock) {
self.rightVideoCropBottomTrimChangeBlock(rate);
}
}
break;
case UIGestureRecognizerStateEnded: {
if (self.rightVideoCropBottomTrimEndBlock) {
self.rightVideoCropBottomTrimEndBlock(rate);
}
}
break;
}
if (self.trimOutBlock) {
self.trimOutBlock(rate);
}
CGRect coverFrame = self.rightCoverView.frame;
coverFrame.size.width = CGRectGetWidth(self.frame) - x - self.controlSpace;
coverFrame.origin.x = x;
self.rightCoverView.frame = coverFrame;
self.rightCoverImageView.center = CGPointMake(x, CGRectGetHeight(self.frame) / 2.0f);
[panGestureRecognizer setTranslation:CGPointZero inView:self];
}
- (BOOL)canRightHandleMove2Right {
CGFloat rightHandleMinx = CGRectGetMinX(self.rightCoverImageView.frame);
if (rightHandleMinx < CGRectGetWidth(self.frame) - self.controlSpace) {
return YES;
} else {
return NO;
}
}
- (BOOL)canLeftHandleMove2Left {
CGFloat leftHandleMaxX = CGRectGetMaxX(self.leftImageView.frame);
if (leftHandleMaxX <= self.controlSpace) {
return NO;
} else {
return YES;
}
}
- (BOOL)needRightHandleMove2Left:(CGPoint)transationPoint {
CGFloat maxX = CGRectGetMinX(self.rightCoverImageView.frame);
CGFloat minX = CGRectGetMaxX(self.leftImageView.frame) + transationPoint.x;
CGFloat distance = maxX - minX;
CGFloat limitMaxWidth = CGRectGetWidth(self.collectionView.frame) * self.limitMaxRate;
if (distance >= limitMaxWidth) {
return YES;
} else {
return NO;
}
}
- (BOOL)needLeftHandleMove2Right:(CGPoint)transationPoint {
CGFloat maxX = CGRectGetMinX(self.rightCoverImageView.frame) + transationPoint.x;
CGFloat minX = CGRectGetMaxX(self.leftImageView.frame);
CGFloat distance = maxX - minX;
CGFloat limitMaxWidth = CGRectGetWidth(self.collectionView.frame) * self.limitMaxRate;
if (distance >= limitMaxWidth) {
return YES;
} else {
return NO;
}
}
- (void)moveRightHandle:(CGPoint)transationPoint {
CGFloat x = self.rightCoverImageView.center.x + transationPoint.x;
if (x - CGRectGetWidth(self.rightCoverImageView.frame) / 2.0f >= CGRectGetWidth(self.frame) - self.controlSpace) {
x = CGRectGetWidth(self.frame) - self.controlSpace + CGRectGetWidth(self.rightCoverImageView.frame) / 2.0f;
}
CGFloat rate = (x - self.controlSpace - CGRectGetWidth(self.rightCoverImageView.frame) / 2.0f) / CGRectGetWidth(self.collectionView.frame);
if (self.trimOutBlock) {
self.trimOutBlock(rate);
}
self.rightCoverImageView.center = CGPointMake(x, CGRectGetHeight(self.rightCoverImageView.frame) / 2.0f);
CGRect coverFrame = self.rightCoverView.frame;
coverFrame.size.width = CGRectGetWidth(self.frame) - x - self.controlSpace;
coverFrame.origin.x = x;
self.rightCoverView.frame = coverFrame;
}
- (void)moveLeftHandle:(CGPoint)transationPoint {
CGFloat x = self.leftImageView.center.x + transationPoint.x;
if (x < self.controlSpace - CGRectGetWidth(self.leftImageView.frame) / 2.0f) {
x = self.controlSpace - CGRectGetWidth(self.leftImageView.frame) / 2.0f;
}
CGFloat rate = (x - self.controlSpace + CGRectGetWidth(self.leftImageView.frame) / 2.0f) / CGRectGetWidth(self.collectionView.frame);
if (self.trimInBlock) {
self.trimInBlock(rate);
}
self.leftImageView.center = CGPointMake(x, CGRectGetHeight(self.leftImageView.frame) / 2.0f);
CGRect coverFrame = self.leftCoverView.frame;
coverFrame.size.width = x - self.controlSpace + self.handleWidth / 2.0f;
self.leftCoverView.frame = coverFrame;
}
#pragma mark - CollectionView
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return self.images.count;
}
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
ThumbCollectionCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:[ThumbCollectionCell identifier] forIndexPath:indexPath];
UIImage *image = [[UIImage alloc] initWithContentsOfFile:self.images[indexPath.row]];
[cell loadData:image];
return cell;
}
#pragma mark - getter
- (UICollectionView *)collectionView {
if (!_collectionView) {
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
layout.minimumInteritemSpacing = 0;
layout.minimumLineSpacing = 0;
layout.itemSize = CGSizeMake((CGRectGetWidth(self.frame) - 2 * self.controlSpace) / 6, CGRectGetHeight(self.frame));
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(self.controlSpace, 0, CGRectGetWidth(self.frame) - 2 * self.controlSpace, CGRectGetHeight(self.frame)) collectionViewLayout:layout];
_collectionView.backgroundColor = [UIColor whiteColor];
_collectionView.dataSource = self;
_collectionView.delegate = self;
[_collectionView registerClass:[ThumbCollectionCell class] forCellWithReuseIdentifier:[ThumbCollectionCell identifier]];
_collectionView.showsVerticalScrollIndicator = NO;
_collectionView.showsHorizontalScrollIndicator = NO;
_collectionView.bounces = NO;
}
return _collectionView;
}
- (ThumbImageView *)leftImageView {
if (!_leftImageView) {
_leftImageView = [[ThumbImageView alloc] initWithFrame:CGRectMake(self.controlSpace - self.handleWidth, 0, self.handleWidth, CGRectGetHeight(self.frame))];
_leftImageView.thumbImage = [UIImage imageNamed:@"mv_left_handle"];
_leftImageView.color = [UIColor clearColor];
}
return _leftImageView;
}
- (ThumbImageView *)rightCoverImageView {
if (!_rightCoverImageView) {
_rightCoverImageView = [[ThumbImageView alloc] initWithFrame:CGRectMake(CGRectGetWidth(self.frame) - self.controlSpace, 0, self.handleWidth, CGRectGetHeight(self.frame))];
_rightCoverImageView.isRight = YES;
_rightCoverImageView.thumbImage = [UIImage imageNamed:@"mv_right_handle"];
_rightCoverImageView.color = [UIColor clearColor];
}
return _rightCoverImageView;
}
- (UIView *)leftCoverView {
if (!_leftCoverView) {
_leftCoverView = [[UIView alloc] initWithFrame:CGRectMake(self.controlSpace, 0, 0, CGRectGetHeight(self.frame))];
_leftCoverView.backgroundColor = [UIColor blackColor];
_leftCoverView.alpha = .5;
_leftCoverView.userInteractionEnabled = NO;
}
return _leftCoverView;
}
- (UIView *)rightCoverView {
if (!_rightCoverView) {
_rightCoverView = [[UIView alloc] initWithFrame:CGRectMake(CGRectGetWidth(self.frame) - self.controlSpace, 0, 0, CGRectGetHeight(self.frame))];
_rightCoverView.backgroundColor = [UIColor blackColor];
_rightCoverView.alpha = .5;
_rightCoverView.userInteractionEnabled = NO;
}
return _rightCoverView;
}
@end
Example
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.videoCropBottomTrimView];
CGFloat duration = 100.0f; //s;
CGFloat min = 2.0f;
CGFloat max = 30.0f;
self.videoCropBottomTrimView.limitMiniRate = min / duration;
self.videoCropBottomTrimView.limitMaxRate = max / duration;
[self.videoCropBottomTrimView loadDefaultTrim:0.3 duration:self.videoCropBottomTrimView.limitMaxRate];
[self addCropEnent];
}
- (void)addCropEnent {
__weak typeof(self) weakSelf = self;
self.videoCropBottomTrimView.leftVideoCropBottomTrimChangeBlock = ^(CGFloat rate) {
NSLog(@"leftVideoCropBottomTrimChangeBlock : rate = %lf", rate);
};
self.videoCropBottomTrimView.rightVideoCropBottomTrimChangeBlock = ^(CGFloat rate) {
NSLog(@"rightVideoCropBottomTrimChangeBlock : rate = %lf", rate);
};
self.videoCropBottomTrimView.leftVideoCropBottomTrimEndBlock = ^(CGFloat rate) {
NSLog(@"leftVideoCropBottomTrimEndBlock : rate = %lf", rate);
};
self.videoCropBottomTrimView.rightVideoCropBottomTrimEndBlock = ^(CGFloat rate) {
NSLog(@"rightVideoCropBottomTrimEndBlock : rate = %lf", rate);
};
self.videoCropBottomTrimView.trimInBlock = ^(CGFloat rate) {
NSLog(@"trimInBlock : rate = %lf", rate);
};
self.videoCropBottomTrimView.trimOutBlock = ^(CGFloat rate) {
NSLog(@"trimOutBlock : rate = %lf", rate);
};
}
- (BabyVideoCropBottomTrimView *)videoCropBottomTrimView {
if (!_videoCropBottomTrimView) {
_videoCropBottomTrimView = [[BabyVideoCropBottomTrimView alloc] initWithFrame:CGRectMake(0, 300, CGRectGetWidth(self.view.frame), 60)];
}
return _videoCropBottomTrimView;
}
End
最近的毛衣战,经济行情走弱,每每想到前景,陷入无限的迷茫中…, 焦虑这东西没多大用,只是更多扰乱当下的判断,我要做的抬头看路,低头走路而已。